TARGET SOLUTIONS COURSE PLAYER
About
- TargetSolutions creates innovative training management applications for public entities, existing to deliver dynamic, accredited online training courses, and cutting-edge records management technology for more than 2500 organizations.
Client
- TargetSolutions
INDUSTRY
- Education
RESPONSIBILITIES
- UX Design
- User Interface Design
- Front-End Development
- eLearning Design Guide
By The Numbers
Since 1999, TargetSolutions has been delivering employee training that helps government agencies mitigate risk, reduce claims and save money. With more than 1,000 online training courses for public entities, Targetsolutions eLearning platform helps these agencies meet federal, state and local training mandates. Providing dynamic, engaging and effective learning content.
1,300
Courses
10,000+
Courses Taken Per Month
890,000+
Users

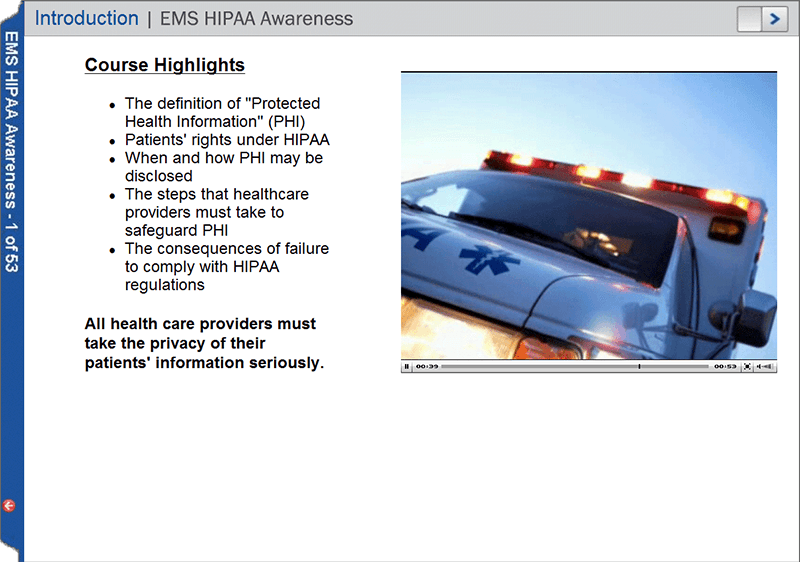
Not only were these code problems a nuisance for course developers, it directly affected the usability and user experience of the courses. The evolution of technologies required us to redesign the player to address growing learning trends.
The project produced new goals:
- Create Dynamic Courses with a player that supports emerging technologies
- Create content that can be taken anywhere, at anytime, and with any device.
- Create an engaging experience that implements effective eLearning best practices
THE SOLUTION
To accomplish these goals we improved the current system, using the Bootstrap framework, jQuery 11 update, removing all flash dependencies, HTML5/CSS 3 upgrade with IE10 and above support.
HTML 5
CSS3
Responsive Design

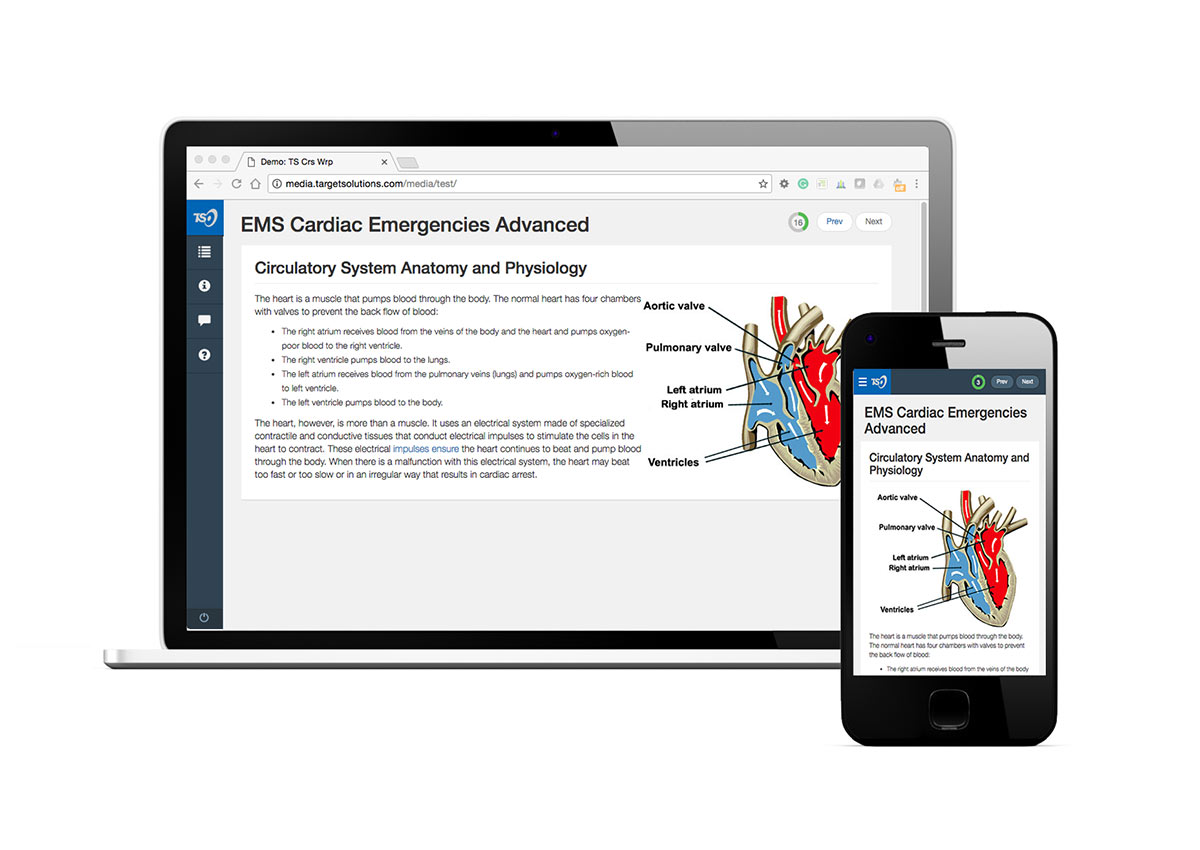
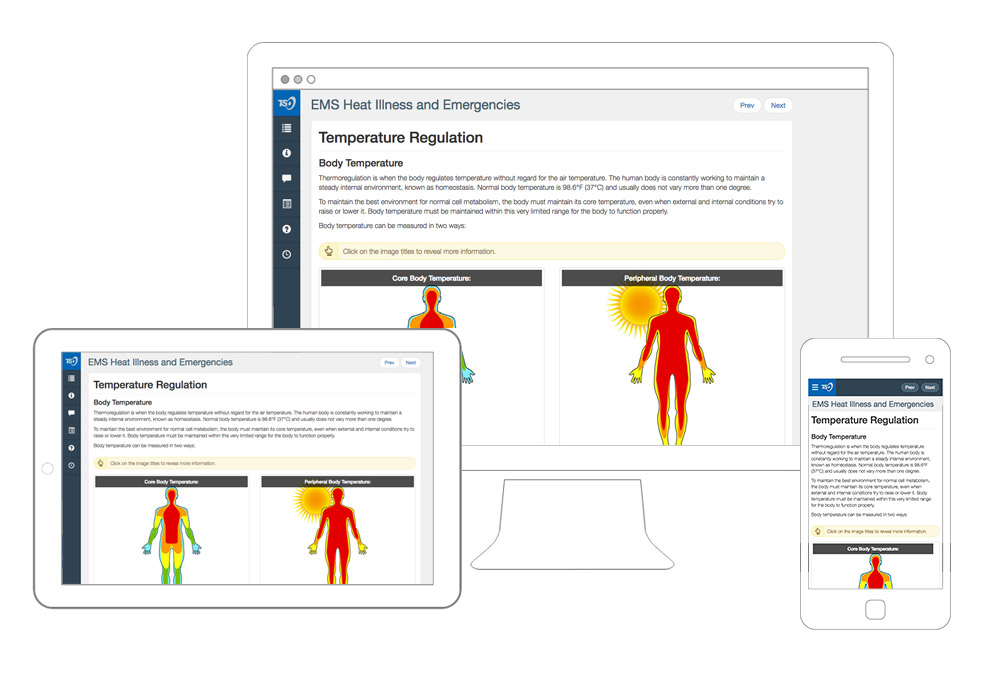
RESPONSIVE DESIGN
Improving the learner's experience was paramount to the success of our project. So, we designed the player to be supported in every browser, on every device.

LISTENING TO THE USER
We also fixed user experience issues by attending to feedback. A main response was not understanding where they are in the course and their progress.

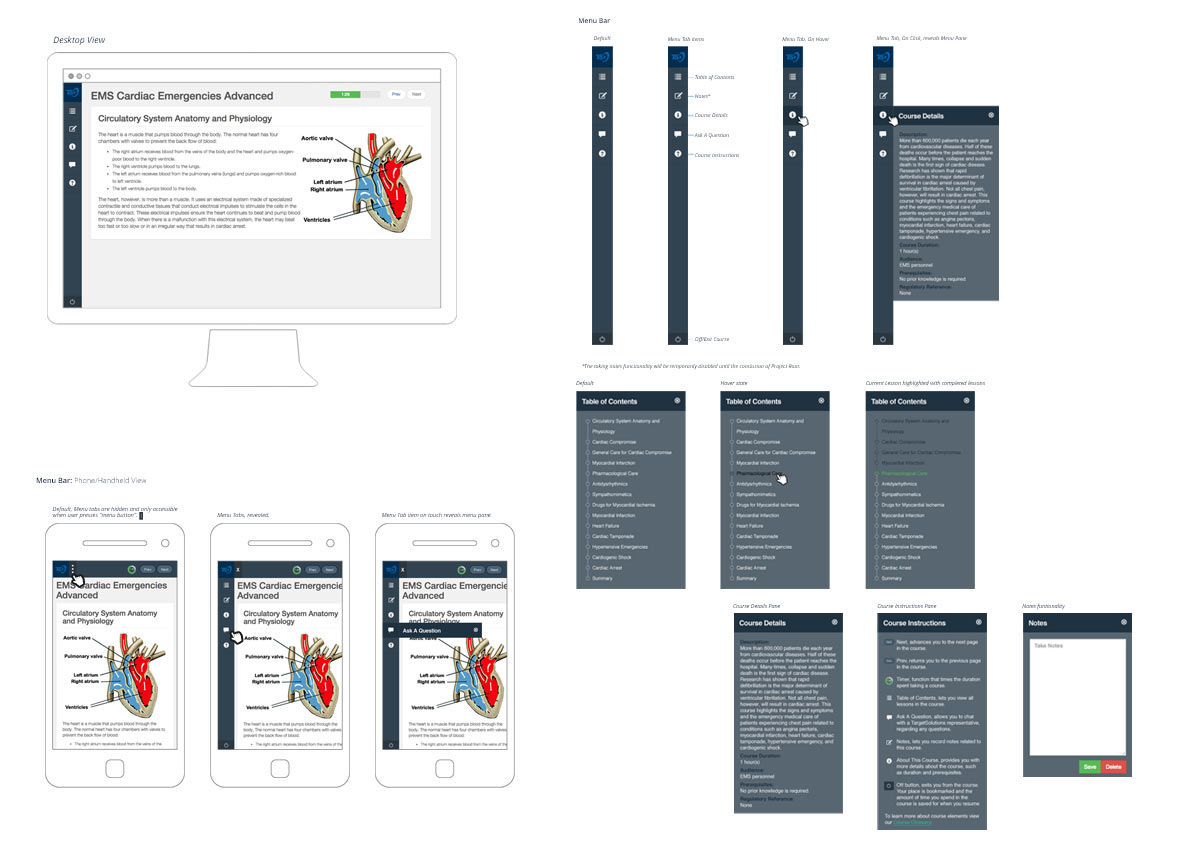
EXPLORATION THROUGH DESIGN
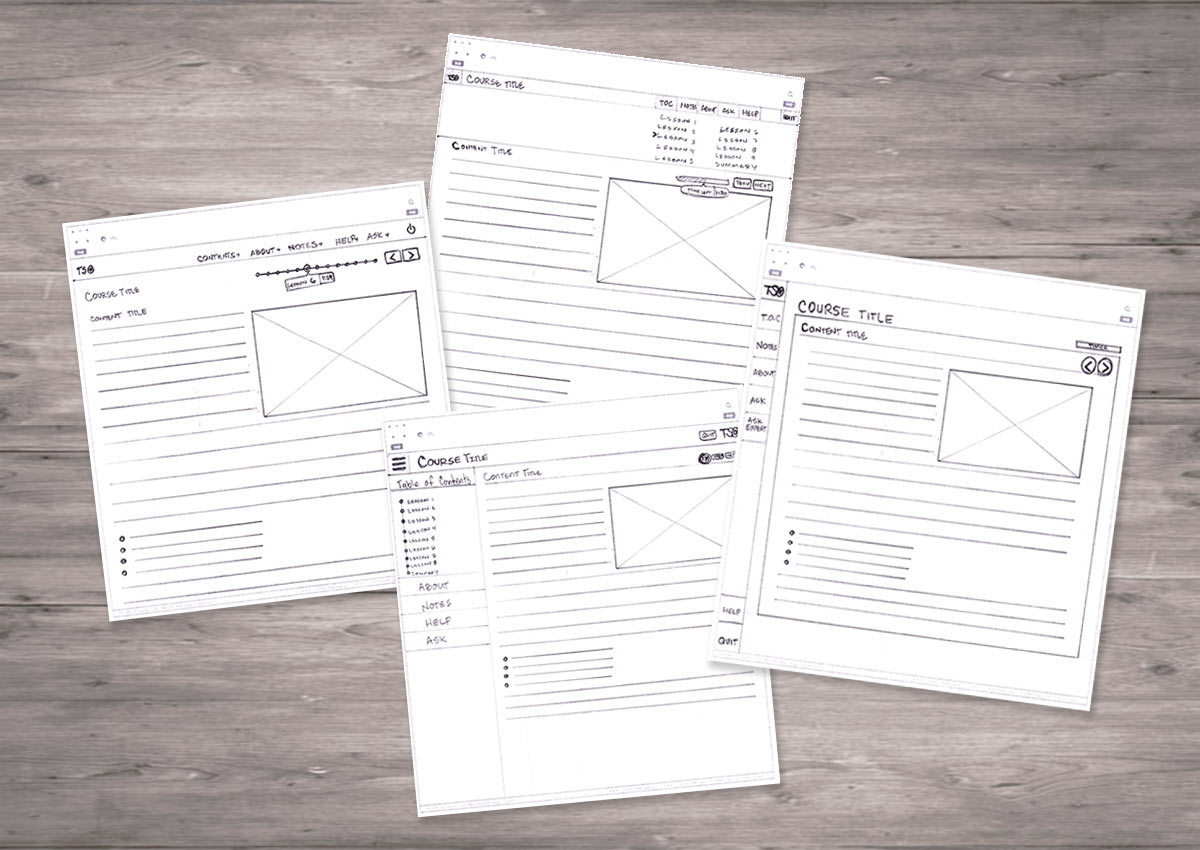
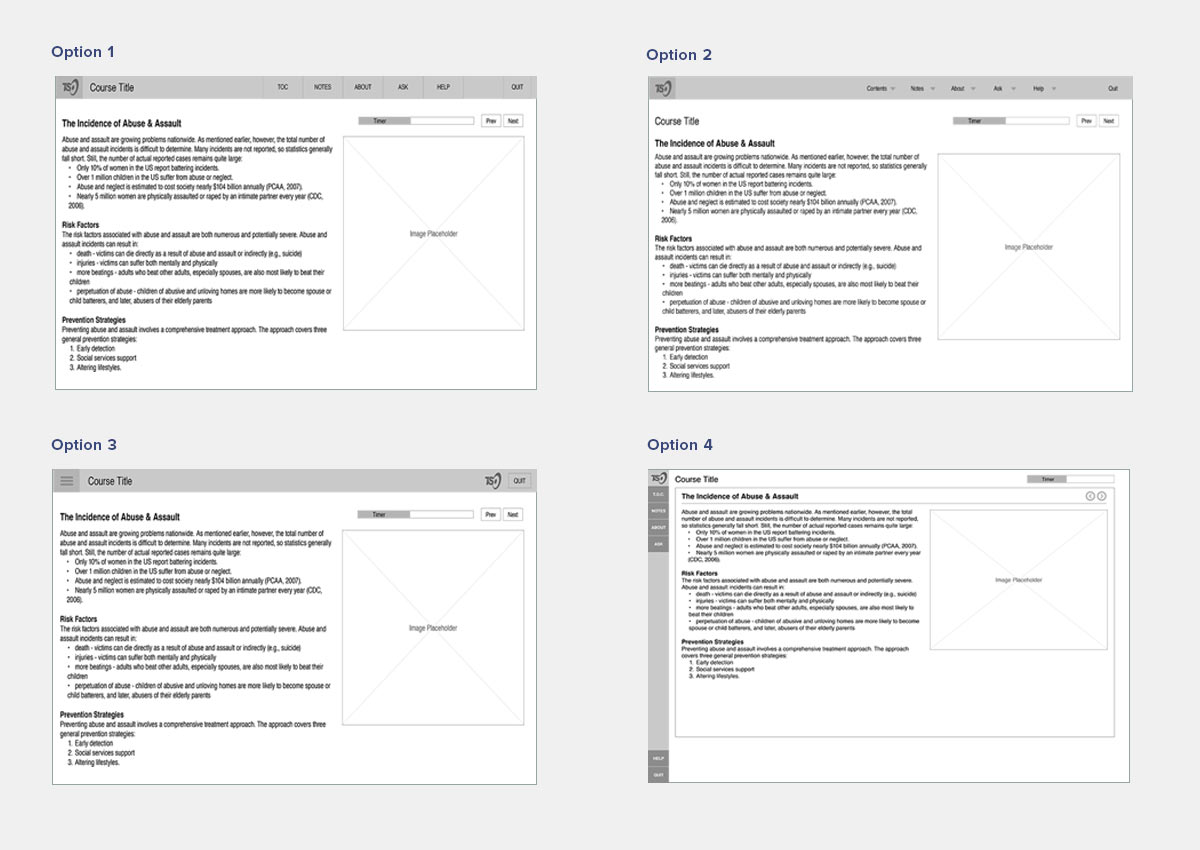
I explored many designs that addressed our users most frustrating pain points.
PROCESS
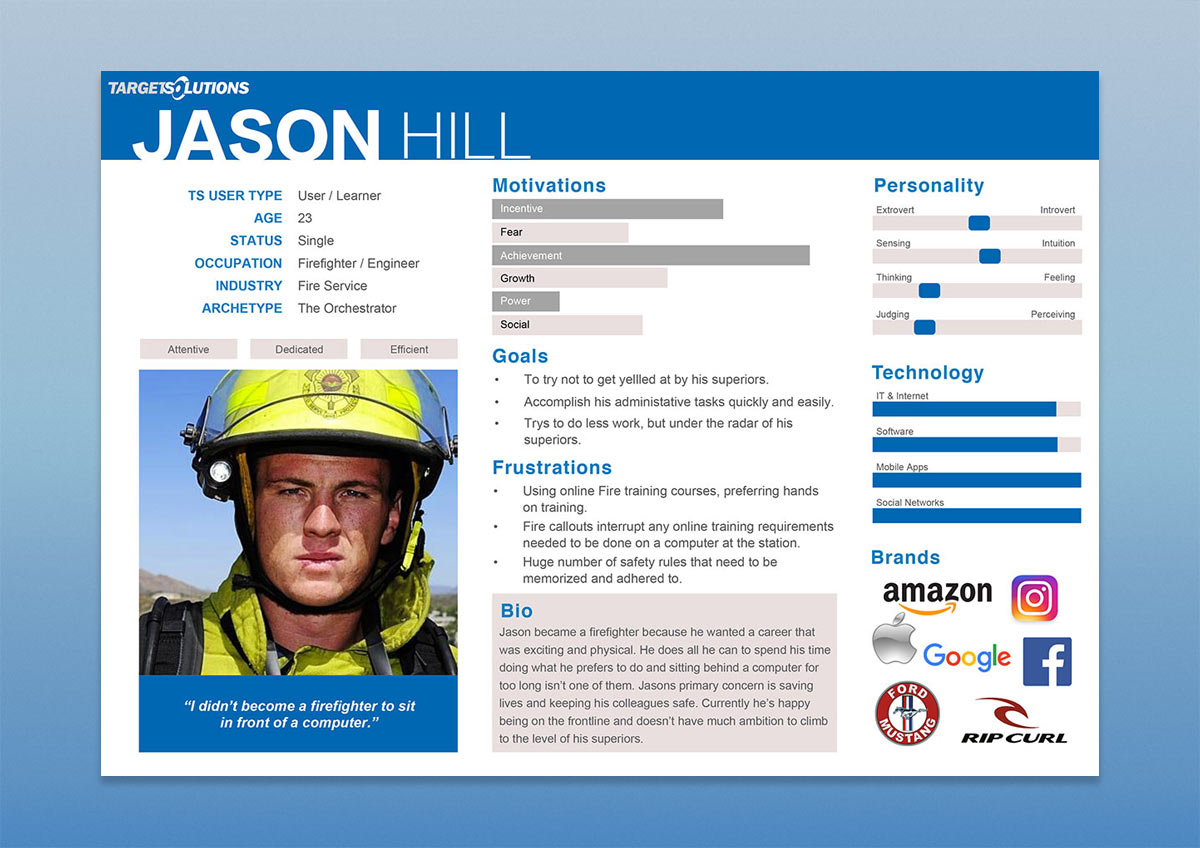
Extensive research and user surveys shaped design decisions. My process consisted of creating personas and understanding learners motivations and needs, then designing a framework around those findings. Once a final wireframe was approved, I designed a few html prototypes, followed by designing the User Interface.
THE RESULT

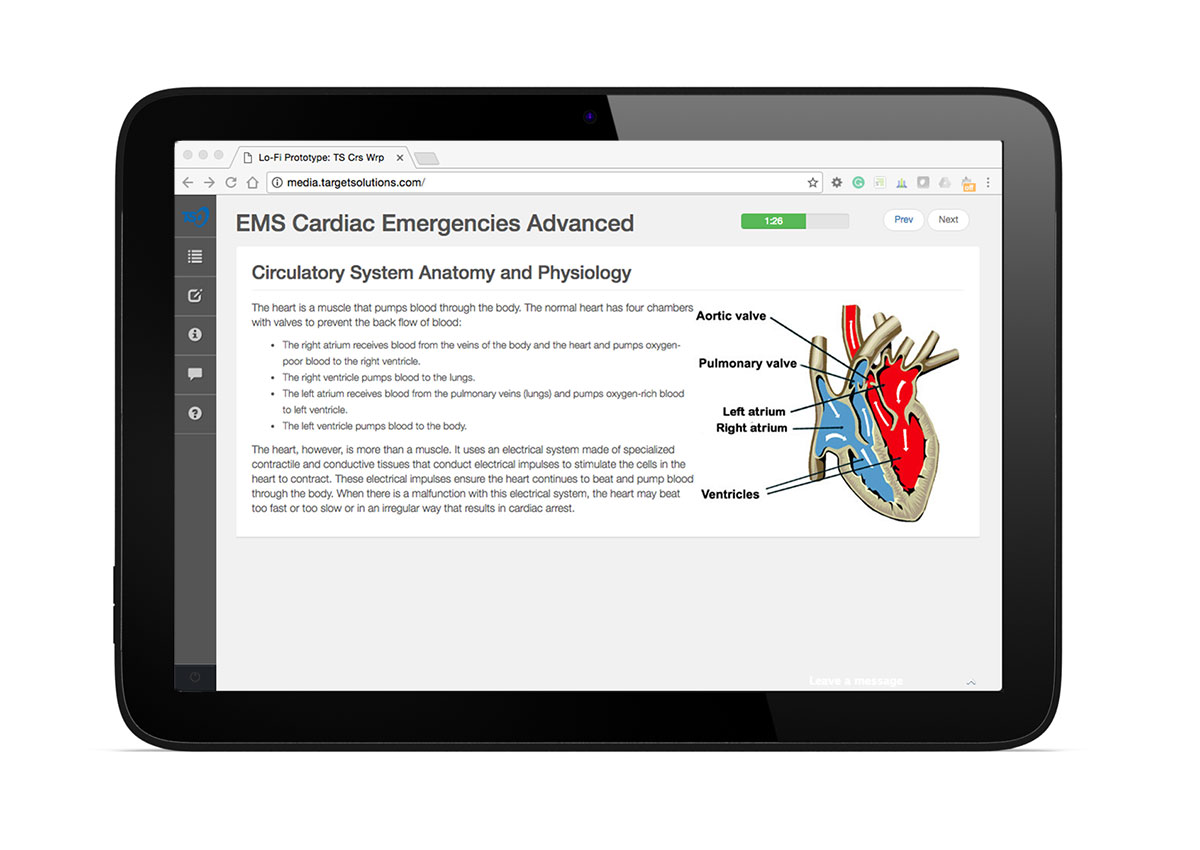
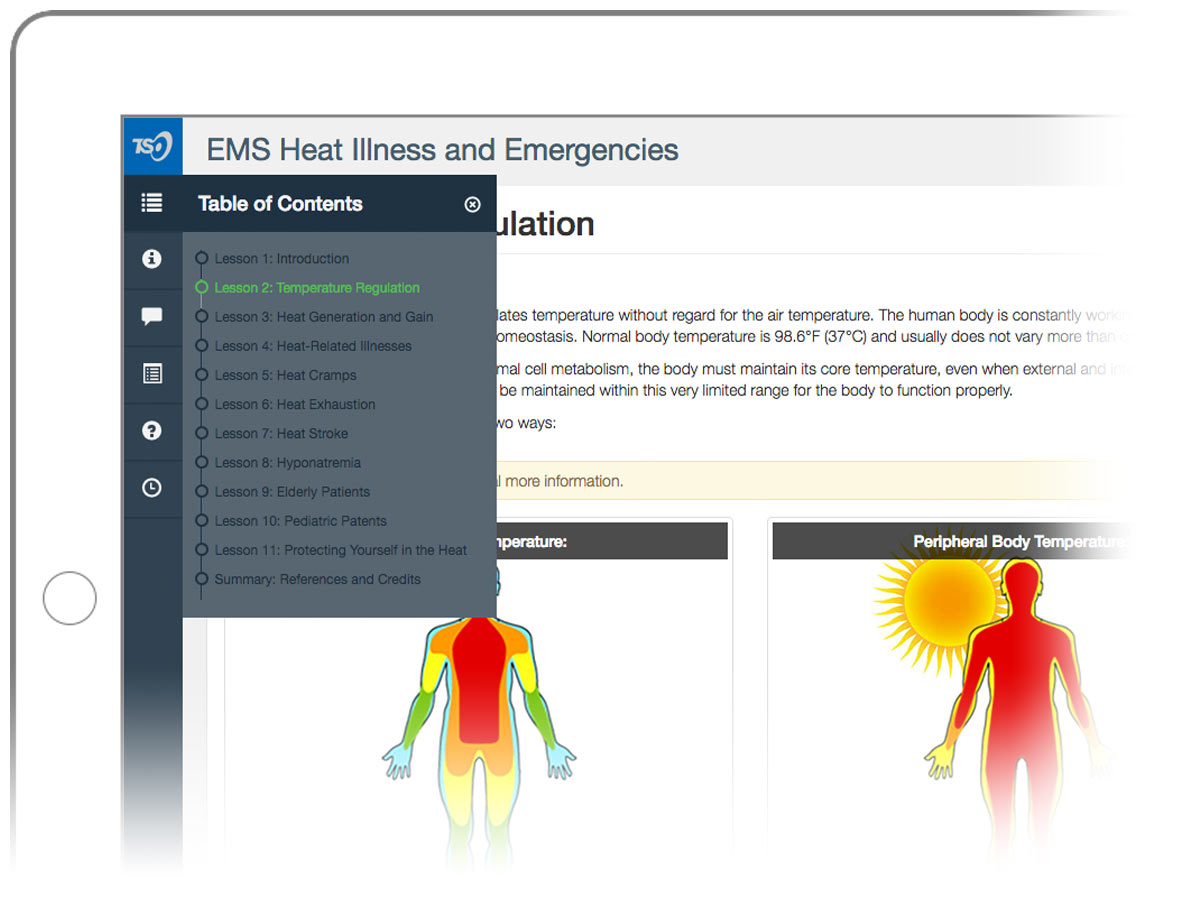
An improved user experience with a cleaner and accessible menu.

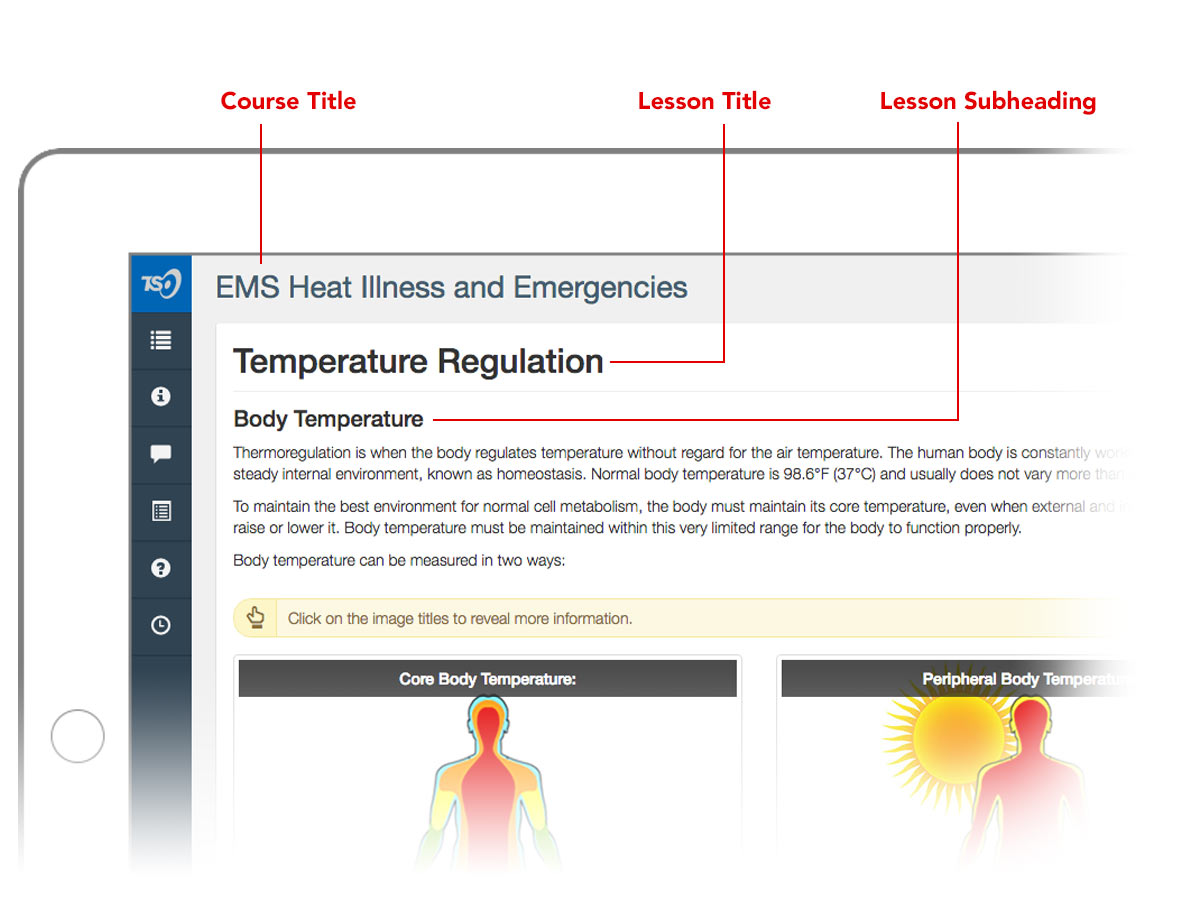
A clearer course heading hierarchical structure

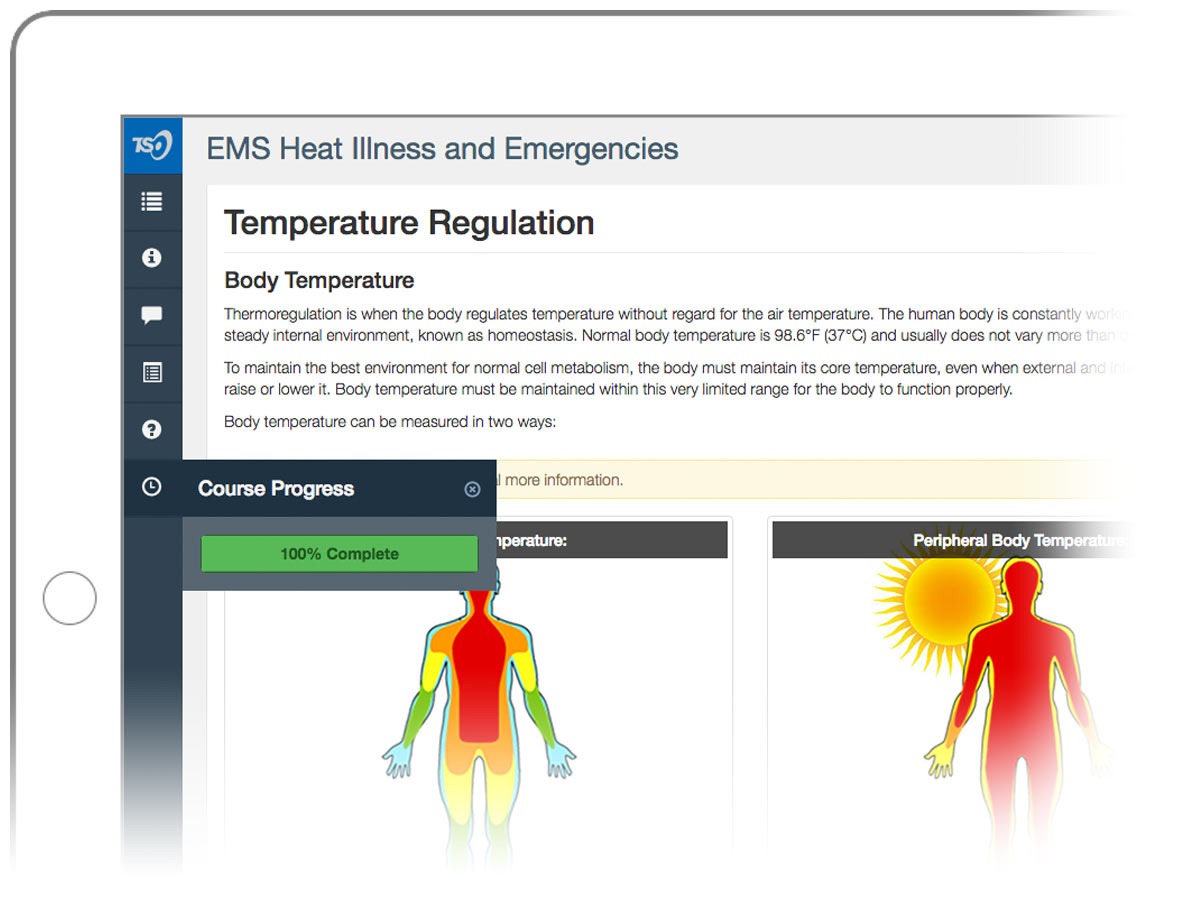
Added a Course Progress Bar, a visual aid that indicates the location of the user within the course material, making it a great source of contextual information for the user.

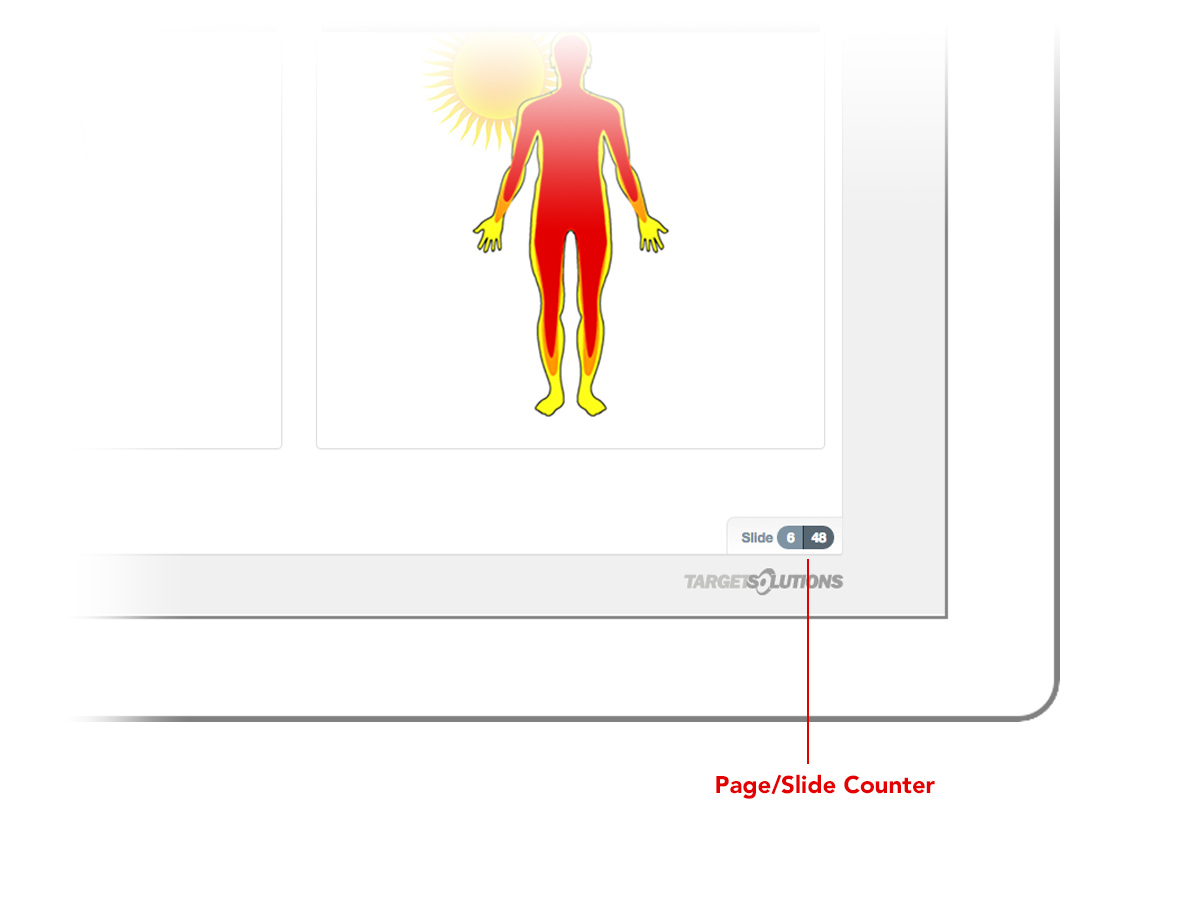
Included A Slide Counter

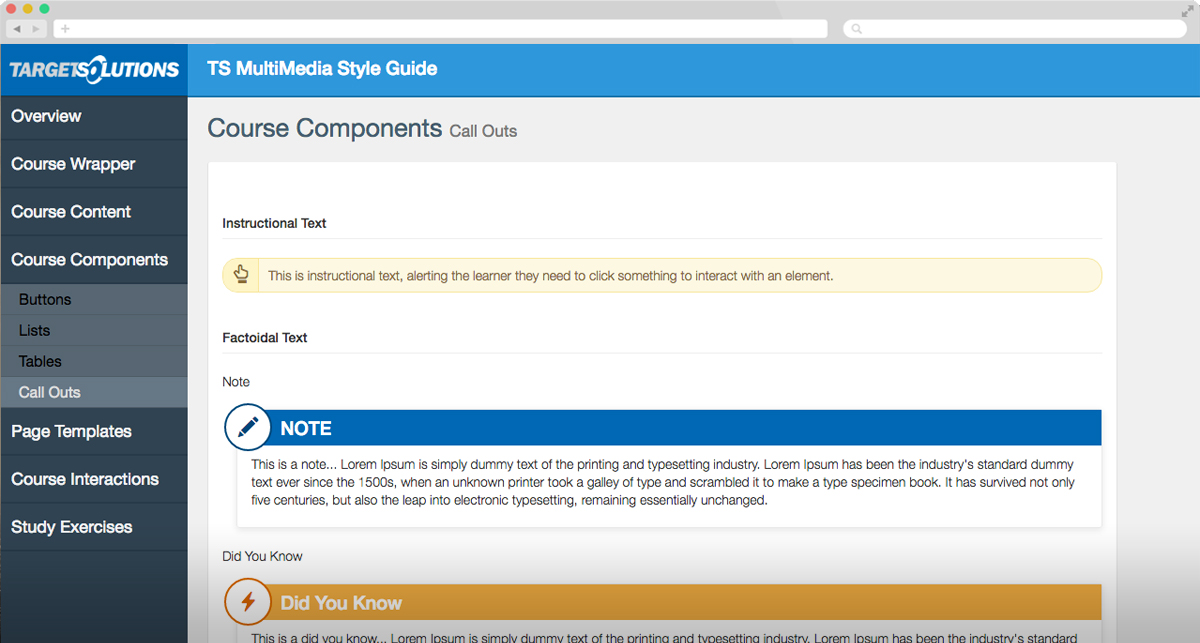
A Guide to eLearning Design
In addition to the usability and UX improvements. I created an eLearning design guide that assists course designers and developers in applying eLearning best practices and a unified, consistent, and branded course.