TARGET SOLUTIONS LMS
About
- For more than a decade, TargetSolutions has been the most widely used training platform for firefighters and EMT’s nationwide.
Client
- TargetSolutions
Industry
- Education
RESPONSIBILITIES
- UX Design
- User Interface Design
- Information Architecture
- User Surveying
- HTML Prototyping
By The Numbers
In 2012, TargetSolutions had been using a decade-old platform to deliver training to firefighters and EMTs around the nation. The product team was tasked to design, build and launch a brand new platform from the ground up. The site launched in 2013 to tremendous success and continues to provide TargetSolutions with a cutting-edge training tool for emergency responders.
1,300
Courses
2500+
Organizations
890,000+
Users

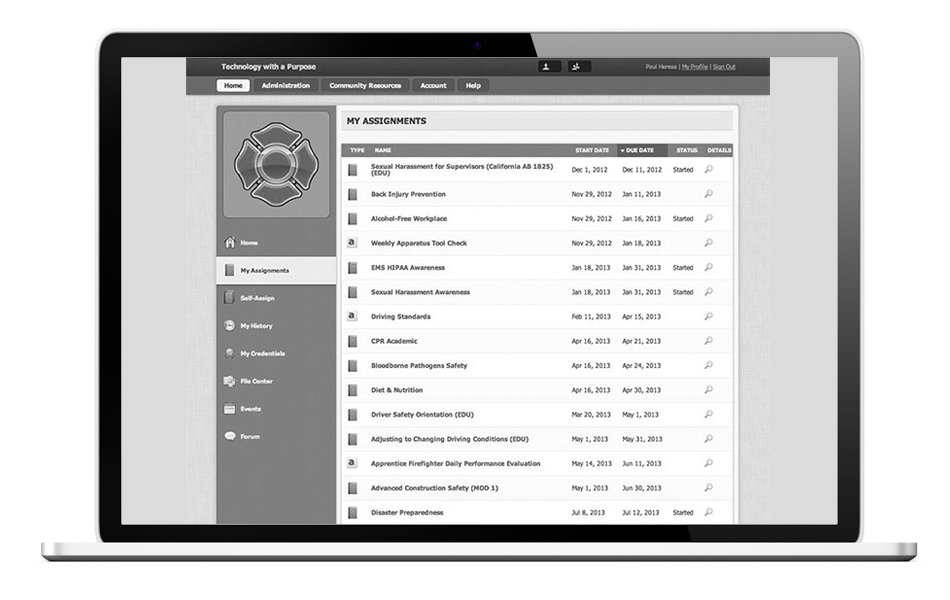
LMS DESIGN
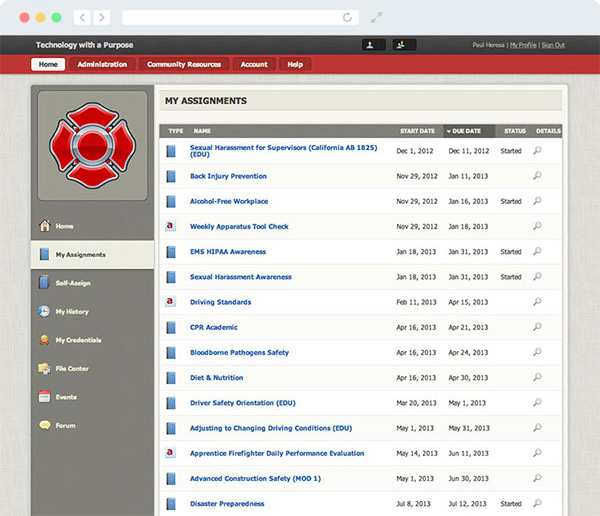
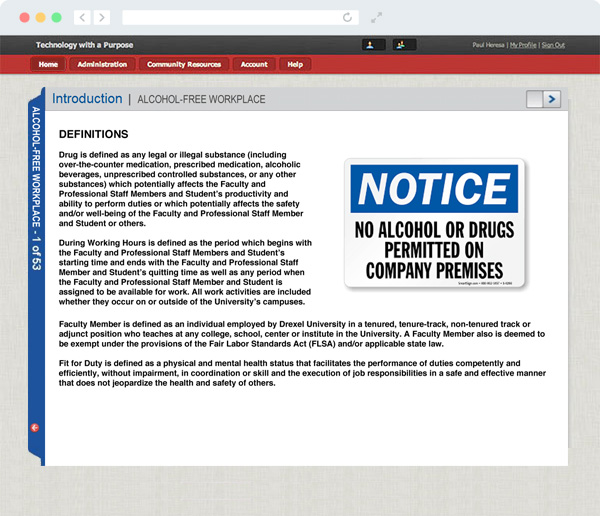
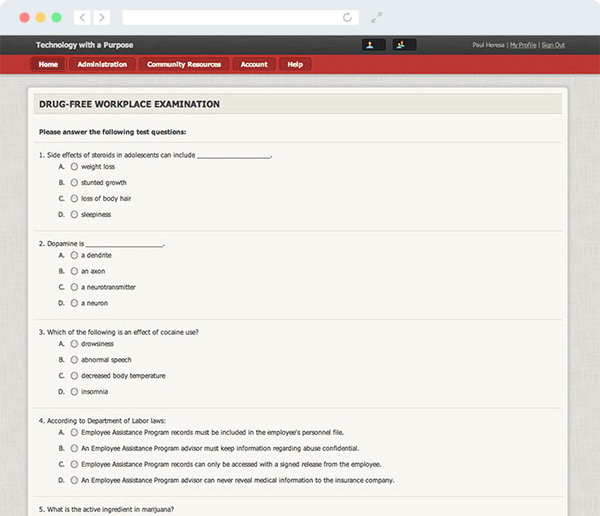
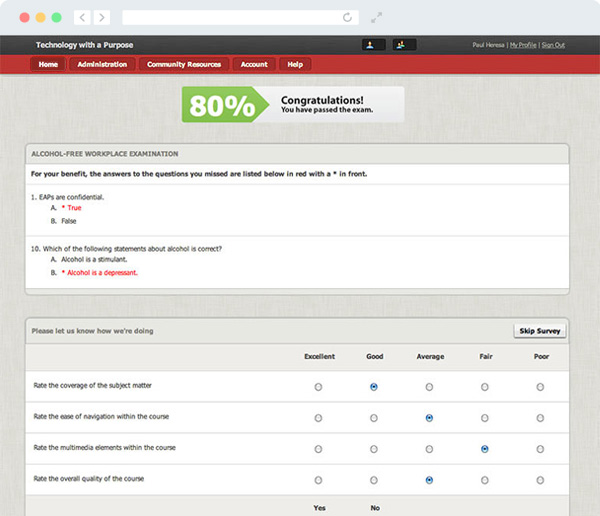
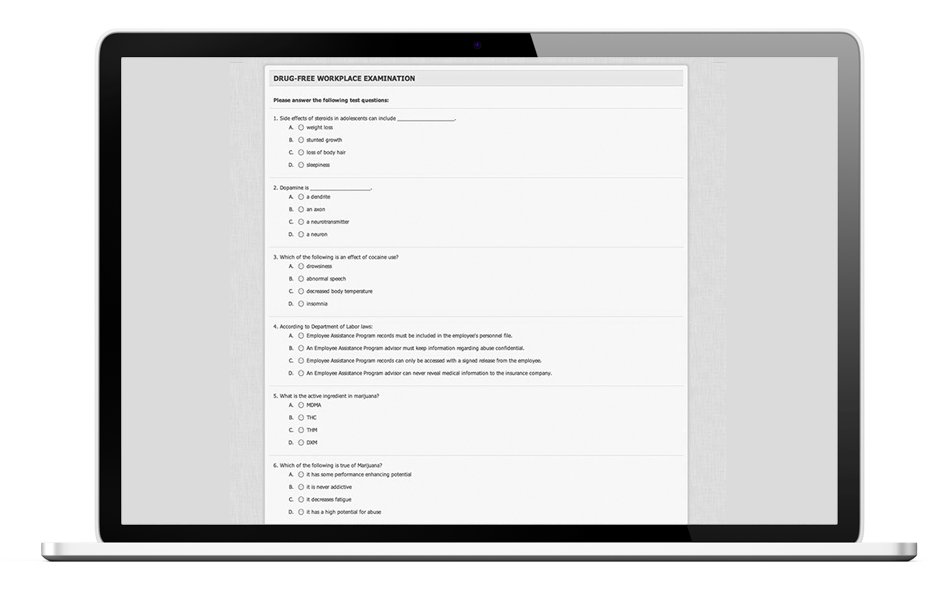
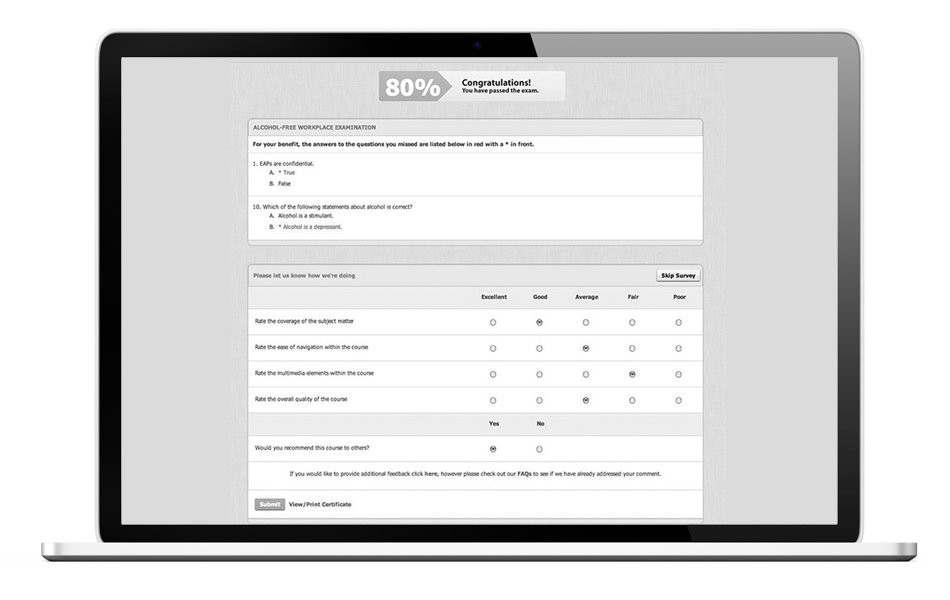
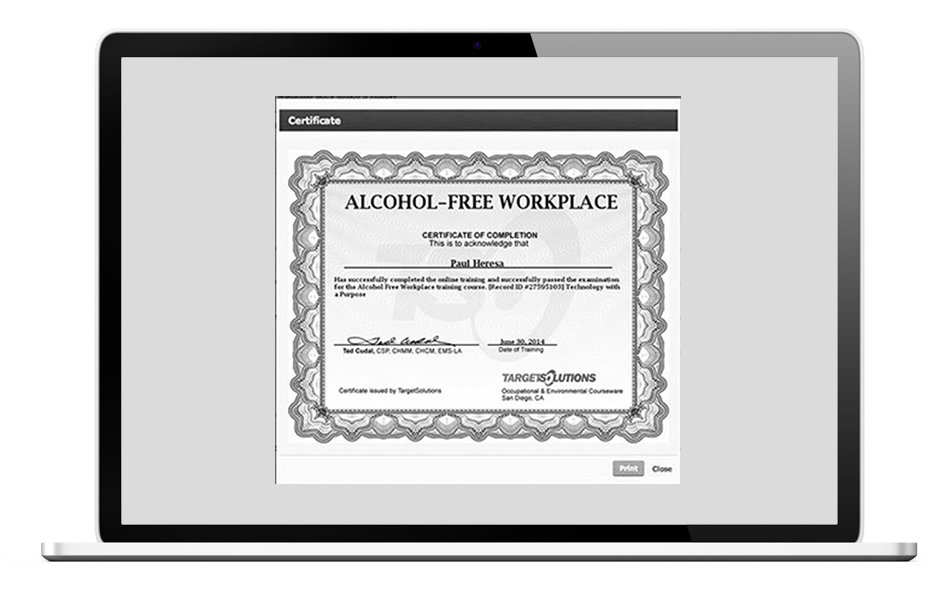
There are two major pieces to the TargetSoltuions design puzzle, their Learning Management System (LMS) and their Records Management System (RMS). First, and most importantly, the LMS specifically the training workflow interface. The modern emergency responder is incredibly busy responding to calls and caring for their equipment, and in the midst of those responsibilities they’re expected to take continuing education courses. These courses helps individuals and department’s maintain compliance and certification to continue doing their jobs at their best. I was tasked with designing a new interface that delivers content efficiently and that funnels the users through the process of taking a course, testing their knowledge, and certifying completion of that course.
Process
-
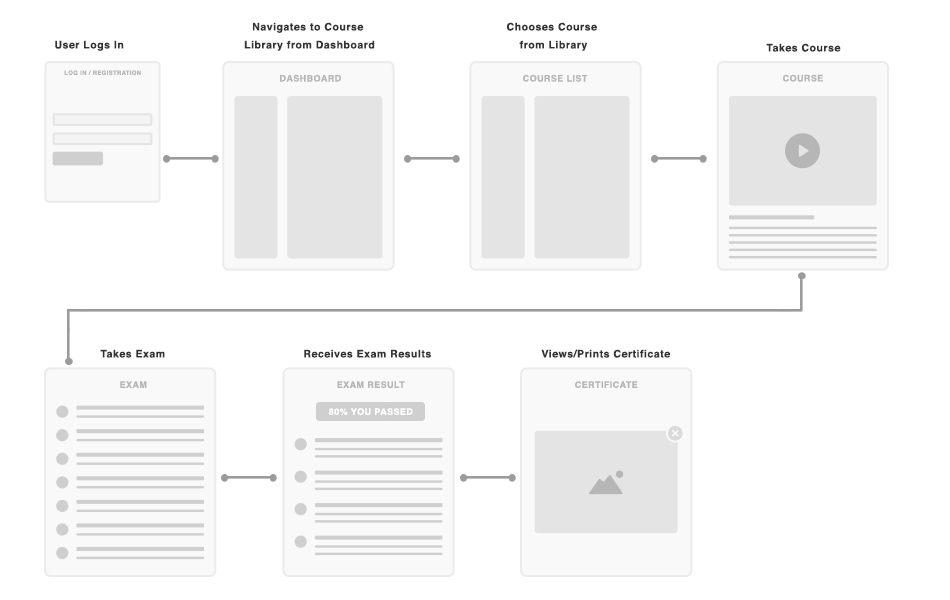
Understanding the user
First step was to map the user flow. Taking a visual journey through screen experiences.

-
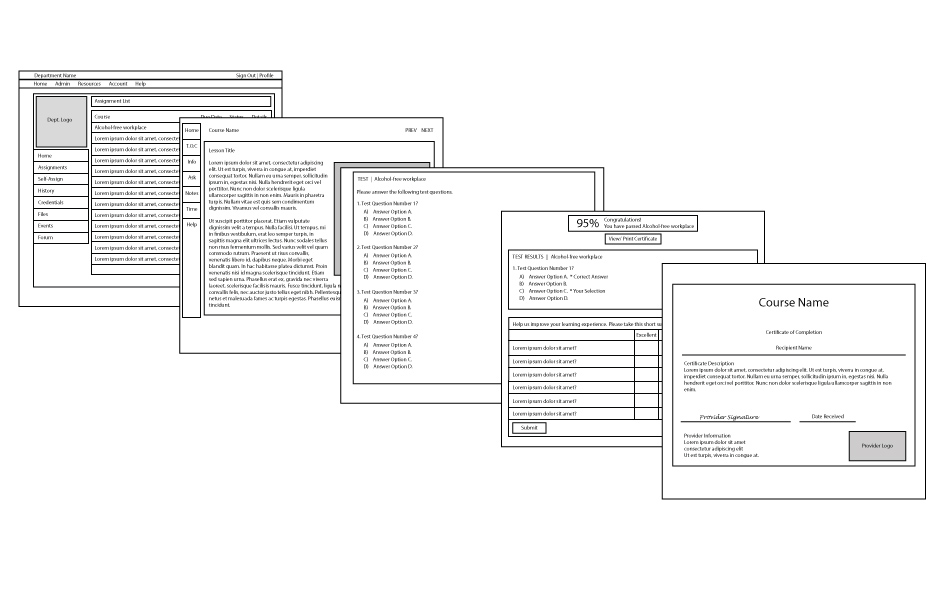
Framing the new experience
Once the finalized, the user flow-chart guides my wireframe sketching of each screen.

-
PROTOTYPING THE USER EXPERIENCE
Next is to test wireframes with lo-fi prototyping

-
Testing the new design w/ users
Next was to test our prototype. Using user feedback, we continued to iterate and improve upon our designs.

ADDING COLOR
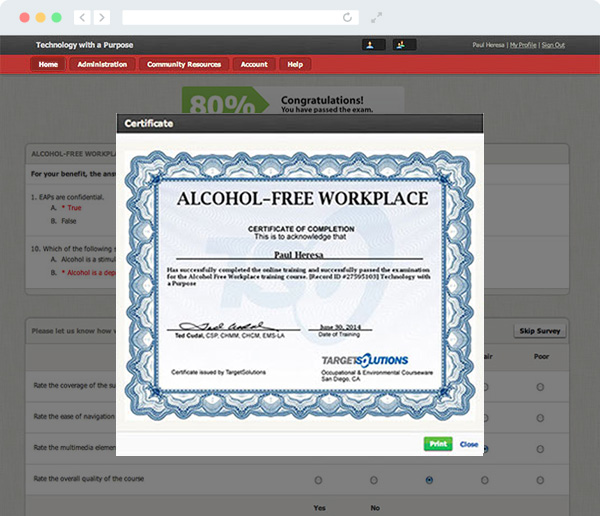
After finalizing our prototype I then designed the visual user interface.